이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 지난 포스팅까지 화면을 배치하고 이미지를 어떻게 삽입하는지까지 실습을 해보았습니다. 이번 포스팅에서는 그동안 공부한 지식으로 기획했던 앱의 화면을 만들 수 있는지 스스로 만들어보는 과정을 보여드리겠습니다.
2022.04.22 - [개발] - (8) 독학으로 앱 만들어보기 (화면에 이미지 넣기)
(8) 독학으로 앱 만들어보기 (화면에 이미지 넣기)
이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 이번 포스팅에서는 지난번에 만든 밋밋한 앱 화면에 이미지를 추가하여 더 이쁘
dev-nasus.tistory.com
2022.03.16 - [개발] - (5) 독학으로 앱 만들어보기 (아이디어 도출, 구상하는 법)
(5) 독학으로 앱 만들어보기 (아이디어 도출, 구상하는 법)
이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 이번 포스팅에서는 앱을 만들기 위한 아이디어 도출 및 구상하는 방법에 대해 알
dev-nasus.tistory.com
고통 또한 개발
이 글에서 얻을 수 있는 건, 어떤 어려움을 겪는지 체감하고 해결하기 위해 어떤 생각을 하는지 구글링을 어떻게 해야 하는지 어떤 선택을 해야 다음 스텝으로 나아갈 수 있는지에 대한 한 사람의 경험을 얻어갈 수 있습니다. 우선 안드로이드 스튜디오를 열어서 새로운 프로젝트를 만들어 보겠습니다.
좌측 상단 File > New < New Project 를 클릭하고 Empty Activity를 선택하여 프로젝트를 만들어 봅니다. Empty Activity는 그냥 빈 화면이고, 빈 화면을 고른 이유는 이미 만들어진 화면을 가져다 쓰면 편하겠다고 생각하겠지만 이미 만들어진 화면을 가져다 쓰면 우리가 공부하지 않은 어려운 소스코드들도 함께 포함되기 때문에 수정에 어려움이 있습니다. 그래서 배운 것들만 적용해보기 위해 빈 화면을 선택하여 프로젝트를 선택합니다.

저는 꿈과 목표에 관련된 앱을 만들 예정이라, cometrue 실현하다. 이루다. 뜻을 가진 영어 단어를 Name에 사용하였습니다. Save location 정보에 comtrue2가 붙은 이유는 이미 cometrue라고 만들어 놓고 글을 작성하기 위해 이름을 중복해서 사용해서 프로그램에서 자동으로 중복을 피해 준 것입니다. Finish 버튼을 눌러 새로운 프로젝트 생성을 마무리 합니다.

이제 나만의 프로젝트가 생겼습니다. 그간 포스팅을 통해 배운건 layout 레이아웃, 우리가 보는 어플의 화면을 배치하는 방법에 배웠습니다. 아는 게 그것뿐이니 레이아웃을 클릭하여 열어보겠습니다. 빈 화면이 나오고 이제 원래 만들려고 기획해뒀던 그림을 다시 꺼내어 화면에 맞춰봅니다. 기획했던 화면은 위에 링크가 있으니 참고 부탁드립니다.

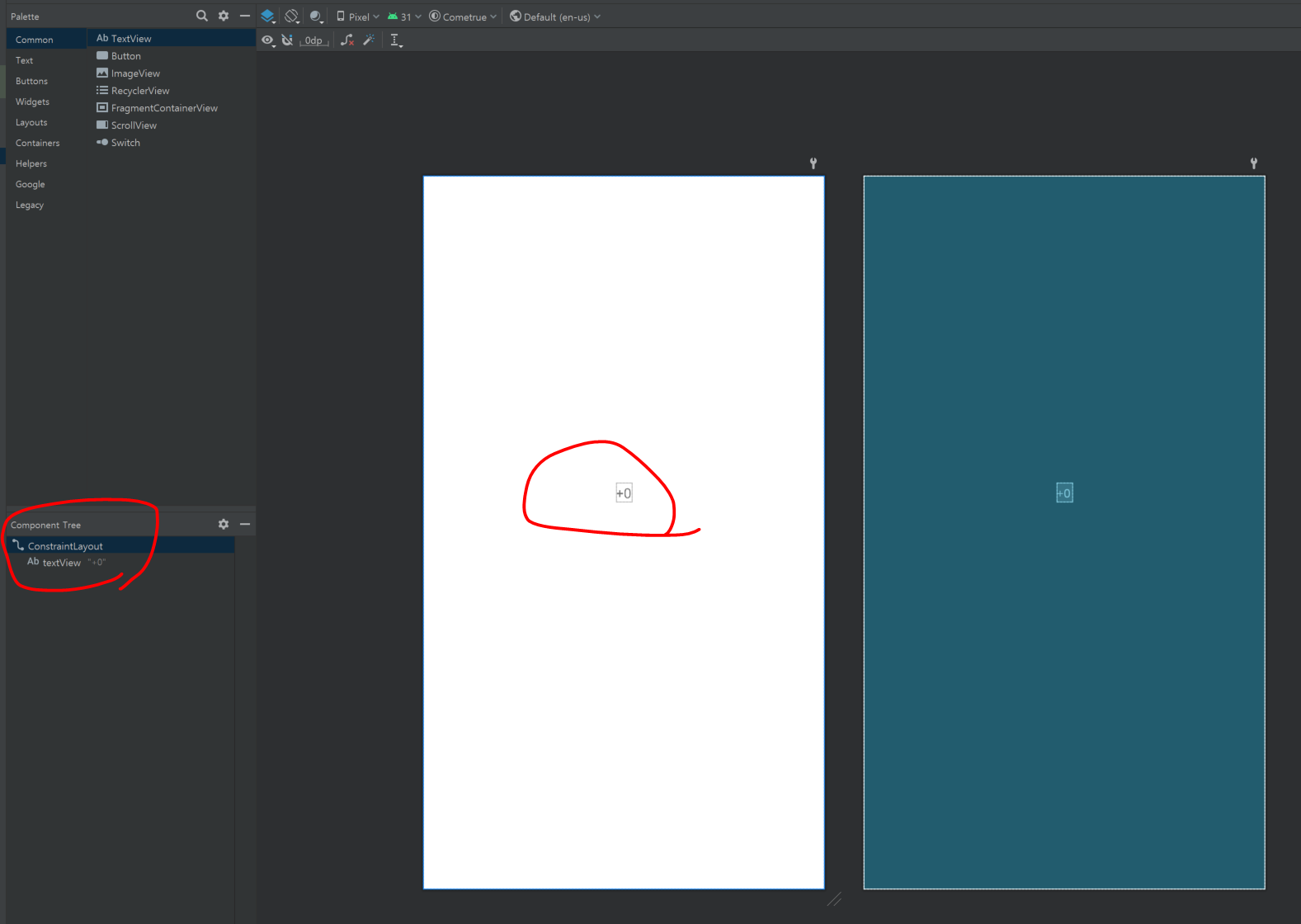
기존에 TextView와 ImageView에 대해 공부했었고 TextView를 내가 원하는 글자를 표현할 수 있습니다. 저는 화면 가운데 상단에 사용자가 몇 번 입력했는지 표시해주고 싶습니다. 그래서 그걸 TextView로 보여주면 되겠다 생각이 들어, 우선 TextView를 추가했습니다. 그리고 TextView의 Text 속성에 0+라는 텍스트를 입력하여 화면에 보이게 만들었습니다.

제가 만들 앱은 잠금어플이니까, 사용자가 비밀번호나 텍스트를 입력해야 하는데...? 저희가 텍스트를 보여주는 건 배웠는데... 입력받는 건 배웠나요...? 안 배웠습니다. 그래서 모릅니다. 그러면 TextView 하나 추가하고 이제 끝인가요..? 독학과 개발에서 가장 중요한 건, 우선 이것저것 눌러보고 실수를 많이 하고 구글링을 많이 해보는 것이 중요합니다. 그러니까 저도 이것저것 한번 생각하면서 추가해 보겠습니다.

우선 이것저것 끌어다가 추가해봤는데, 제가 원하는 것은 아닌 거 같습니다. 저는 사용자가 입력할 수 있는 화면을 만들고 싶습니다. TextView가 보여주는 것이고, 입력받는 것도 결국 Text가 아닐까? 하는 생각이 들어서 Palette 부분에 Text 탭을 클릭하여 또 이것저것 추가해 보겠습니다.

제가 원하는 것을 찾은 거 같습니다. Plain Text라는 것을 끌어다가 추가해보니 뭔가 입력할 수 있게 생긴 거 같습니다. 제가 원하는 게 맞는지 저대로 한번 애뮬레이터로 앱을 실행시켜 보겠습니다. 좌측 상단에 Run 탭을 클릭하여 이것저것 눌러서 실행을 시켜보니 제가 원하는 입력하는 화면이 Plain Text가 맞는 거 같습니다. 근데, 제가 이것저것 추가했던 버튼과 텍스트들이 위치가 이상해 보입니다. 그리고 무섭게 빨간색 느낌표도 많이 보이고 안드로이드 스튜디오 하단에 Problems 탭에 무슨 에러 문구들이 많습니다. 뭔가 해결을 해야 할 거 같은데 어떻게 어디서부터 손을 대야 할지 감이 안옵니다. 이제 여기서부터는 구글링을 통해 대처를 하거나 전에 공부하던 사이트에서 다시 차분하게 공부를 해보는 방법이 있을 겁니다. 저는 사이트에서 공부하기 전에 구글링을 통해 원인이라도 한번 찾아본 후에 공부하기로 하였습니다. 그 과정은 글이 길어져 다음 포스팅에 남기도록 하겠습니다.

2021.10.02 - [개발] - (3) 독학으로 앱 만들어보기 (코틀린 안드로이드 앱 공부)
(3) 독학으로 앱 만들어보기 (코틀린 안드로이드 앱 공부)
독학으로 앱 만들어보기 (Addroid 앱 개발 홈페이지 사용하기) 2021.09.28 - [개발] - (1) 독학으로 앱 만들어보기 (인터넷 검색, 공부 방법, 코틀린) (1) 독학으로 앱 만들어보기 (인터넷 검색, 공부 방법,
dev-nasus.tistory.com
'개발' 카테고리의 다른 글
| (11) 독학으로 앱 만들어보기 (처음부터 다시...) (0) | 2022.10.04 |
|---|---|
| (10) 독학으로 앱 만들어보기 (에러 원인 찾아보기) (2) | 2022.08.25 |
| (8) 독학으로 앱 만들어보기 (화면에 이미지 넣기) (0) | 2022.04.22 |
| (7) 독학으로 앱 만들어보기 (화면 만들기) (0) | 2022.04.09 |
| (6) 독학으로 앱 만들어보기 (자동 테스트란?) (0) | 2022.03.17 |




댓글