이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 이번 포스팅에서는 지난번에 만든 밋밋한 앱 화면에 이미지를 추가하여 더 이쁘게 만드는 법에 대해 알아보겠습니다.
어떻게 화면을 만드는지 모르신다면, 지난 포스팅을 확인해주세요.
2022.04.09 - [개발] - (7) 독학으로 앱 만들어보기 (화면 만들기)
(7) 독학으로 앱 만들어보기 (화면 만들기)
이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 이번 포스팅에서는 지루했던 이론들을 지나 드디어 화면을 구성하고 구성한 화
dev-nasus.tistory.com
이미지 다운로드
이번 실습에서 사용할 이미지를 아래 링크를 통해 다운로드 받아주세요.
GitHub - google-developer-training/android-basics-kotlin-birthday-card-with-image-app-solution
Contribute to google-developer-training/android-basics-kotlin-birthday-card-with-image-app-solution development by creating an account on GitHub.
github.com
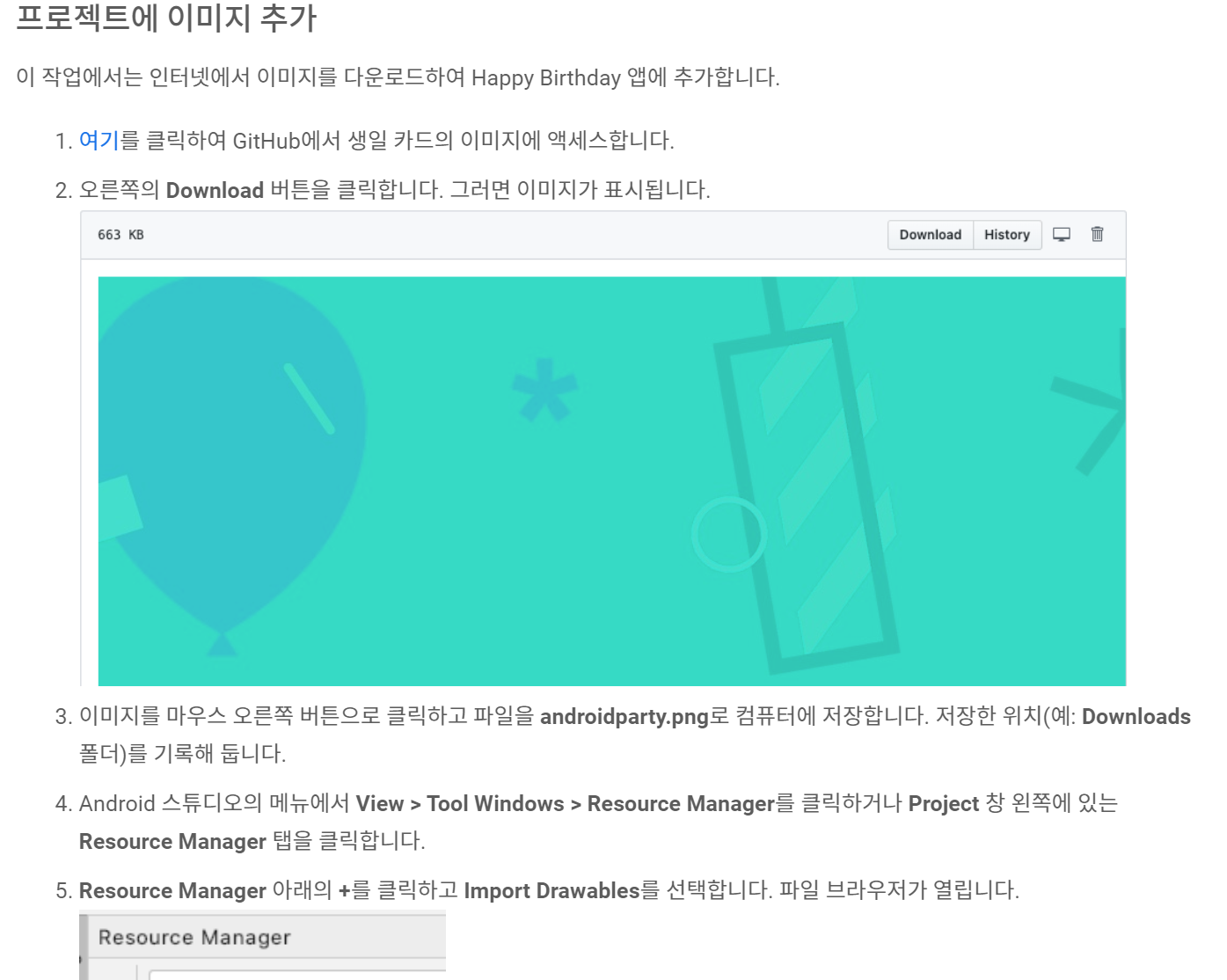
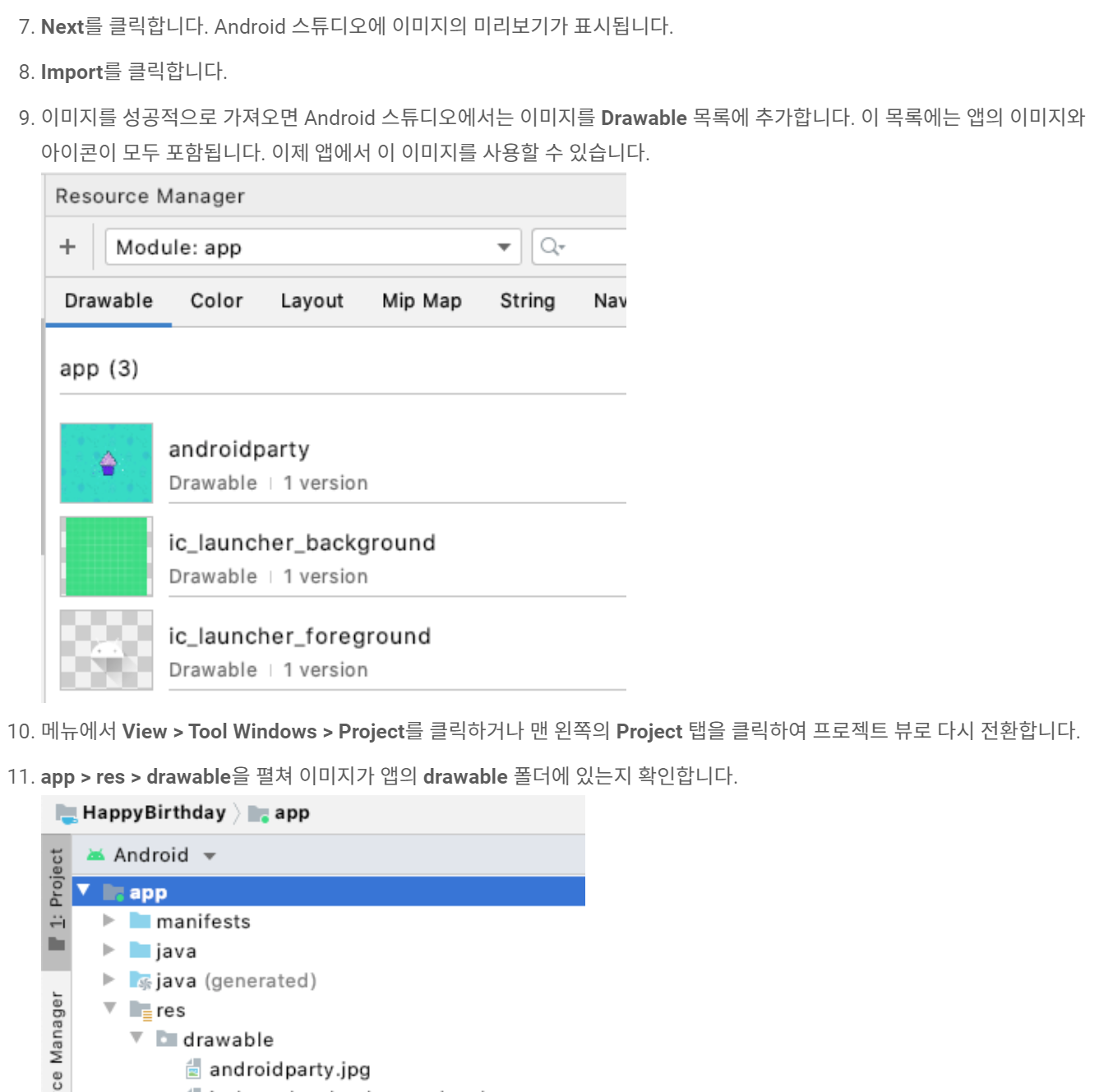
이미지를 다운로드하고, 아래 그림과 같이 안드로이드 스튜디오의 메뉴를 통해 이미지를 추가합니다. 안드로이드 스튜디오가 뭔지 모르신다면 학습을 할 수 없습니다. 첫 번째 포스팅부터 하나씩 따라와 주세요. 이미지를 추가하는 작업은 안내하는 그림을 따라서 누르기만 하면 되는 것이라 크게 어려움이 없었습니다.
2021.09.28 - [개발] - (1) 독학으로 앱 만들어보기 (인터넷 검색, 공부 방법, 코틀린)
(1) 독학으로 앱 만들어보기 (인터넷 검색, 공부 방법, 코틀린)
독학으로 앱 만들기 시작 저는 평소에 아이디어가 넘치는 사람이고, 아이디어를 구현해내는 것을 좋아합니다. 그중에서 건강 관련하여 만들어보고 싶은 어플이 있어서 공부를 해보려고 합니다.
dev-nasus.tistory.com


이미지를 다운로드하여서 안드로이드 스튜디오에 이미지를 추가한 모습까지 확인했다면, 이제 우리가 원하는 건 화면에 이미지를 보이게 하는 작업입니다. 그 작업을 ImageView 추가라고 합니다. 여기서 View라는 개념이 나오는데, 뷰의 개념은 지난 포스팅에 설명해두었으니 참고 부탁드립니다.
간단하게 말하자면 우리가 그림을 그릴 때, 도화지나 캔버스 같이 그림을 그릴 배경이 있어야 하듯이 앱에서 이미지나 텍스트를 보이게 하려면 View, 뷰라고 하는 도화지가 있어야 합니다. 용도에 따라서 이미지를 추가하면, ImageView 또는 텍스트를 추가해야 하면 TextView 이런 식으로 표현됩니다.
이제 설명에 따라 ImageView라는 이미지 도화지를 추가하고, ImageView 안에다가 안드로이드 스튜디오에 추가한 이미지를 표현하게 설정을 해줍니다.

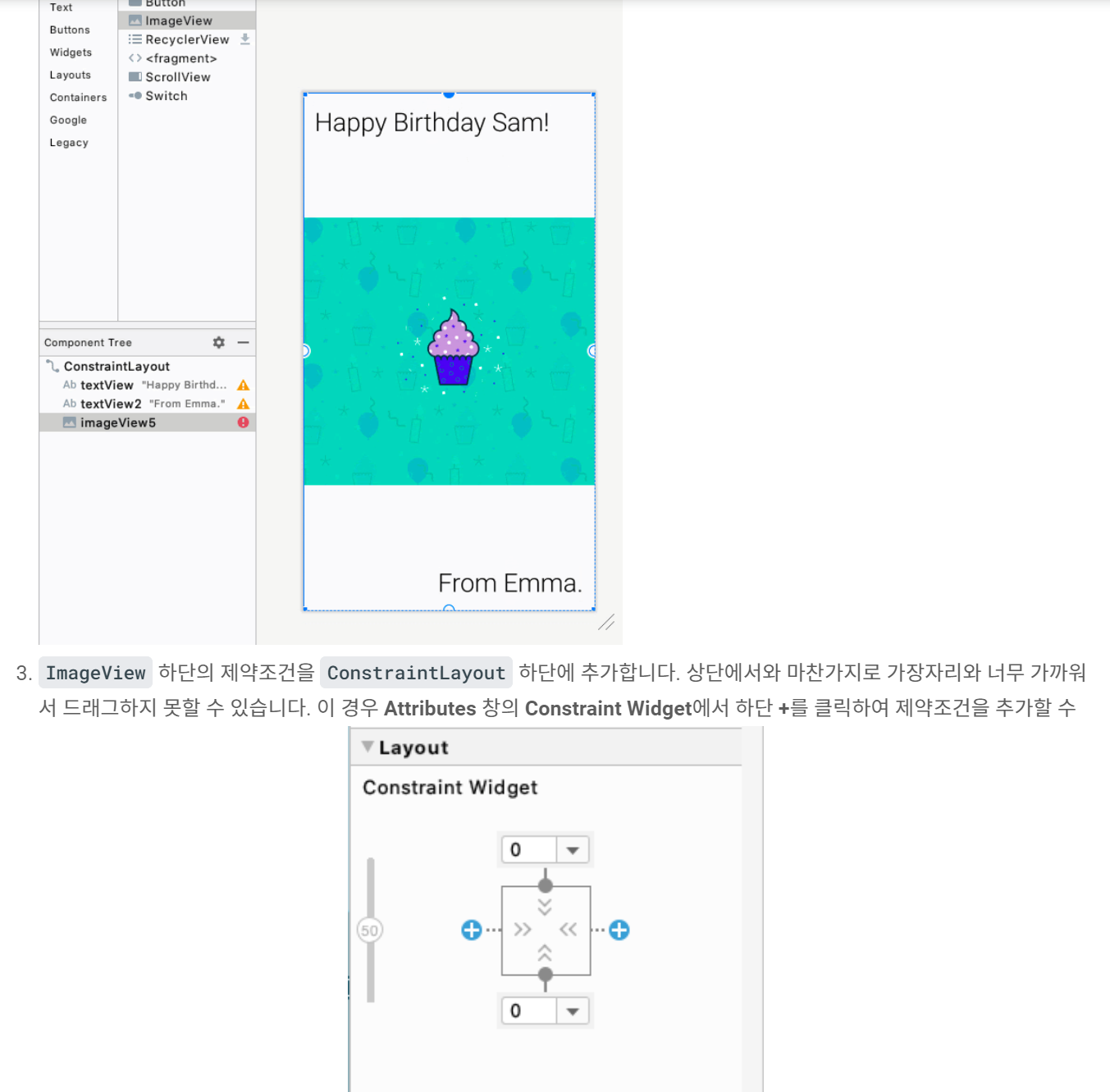
이미지를 추가하고 나면, 이제 이미지가 내가 원하는 위치나 크기로 만들어야 하는데 이것은 설명을 따라 하긴 하되 최대한 이것저것 많이 눌러보면서 화면이 어떻게 바뀌는지 보고 느끼고 경험하는 것이 중요한 거 같습니다.

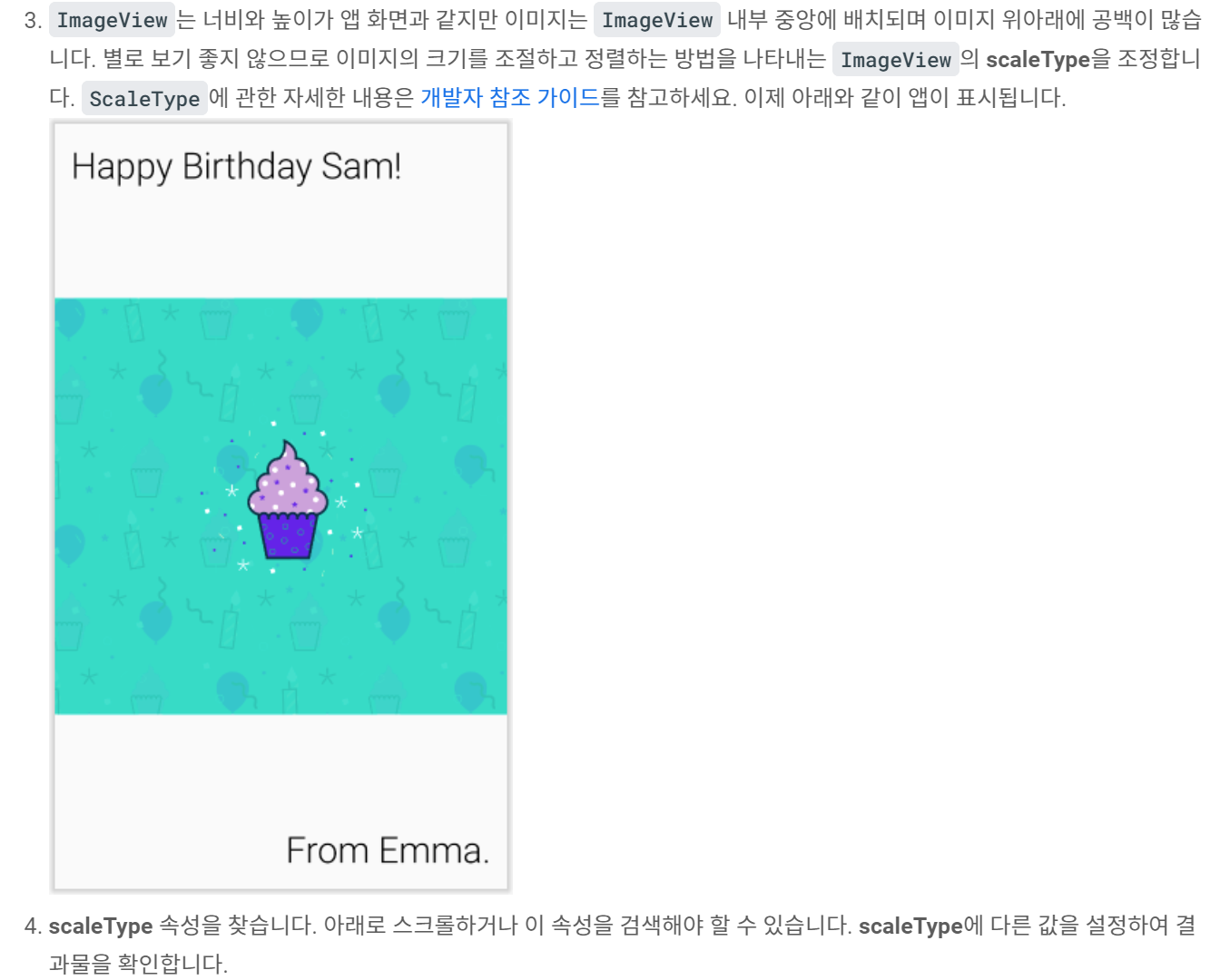
이것저것 눌러보면서 삽질도 좀 하다 보면, 가이드대로 아래 그림처럼 글자와 이미지가 보이게 됩니다. 내가 만들고자 하는 앱에서 이미지가 가운데에만 보이게 하는 거라면, 여기서 끝내면 되겠지만 내가 의도하는 화면은 이미지가 뒷배경 전체에 보이게 하고 싶다면 다른 설정을 또 건드려봐야 합니다. 이런 내용은 사이트에 접속해서 따라 하시면 내용이 또 있습니다.

학습 사이트에서 하라는 대로 했더니, 내가 추가했던 글씨들이 안 보이는 현상이 발생했습니다. 이 현상은 파워포인트나 그림판과 같이 디지털 화면에 보이는 모든 원리와 사람이 실제로 사물을 보는 원리와 동일합니다. 뷰 하나하나가 도화지라고 생각해보면 좋을 거 같습니다.

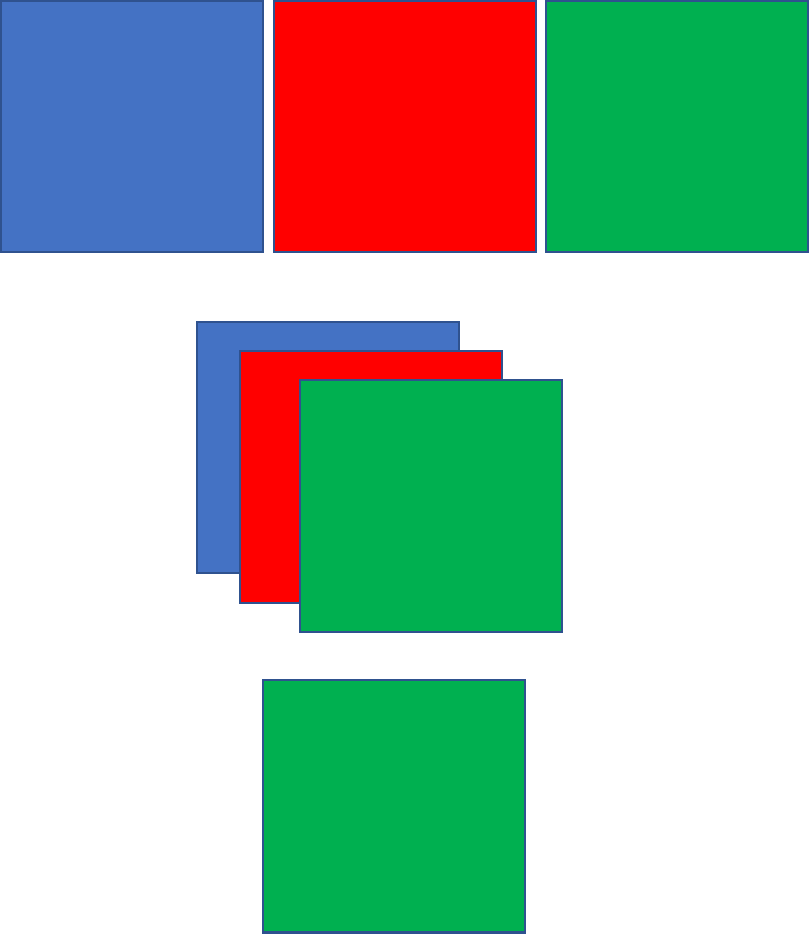
예를 들면, 각기 다른 색을 가진 색종이가 3개 있다고 가정해보겠습니다. 그 색종이 3개를 나란히 두면 모든 색종이가 보이게 됩니다. 다음으로는 순서대로 일부 영역을 겹쳐서 쌓게 되면, 겹 처진 부분은 맨 위에 있는 종이의 색이 보이게 됩니다. 모두 한 곳으로 겹치게 되면 어떻게 될까요? 맨 위에 있는 색종이만 보이게 됩니다. 컴퓨터나 핸드폰에서 보이는 화면도 마찬가지로 최종적으로 위로 올라온 뷰만 보이게 됩니다.

그렇다면 우리가 추가한 이미지와 글씨가 동시에 보이게 하려면 어떻게 해야 할까요? 이미지 뷰라는 색종이를 맨 앞에 두는 것이 아니라 맨 뒤에 두고 그 위에 글씨들을 올려두면 됩니다. 아래 그림은 안드로이드 스튜디오에서 그 방법을 어떻게 하는지에 대해 설명한 그림입니다. 설명에 따라 뷰의 순서들을 바꿔주면 이미지 배경이 전체를 차지하면서도 글씨가 보이게 됩니다.

우리는 이제 화면에 글씨와 이미지를 추가할 수 있게 되었습니다. 앱 화면에 텍스트와 이미지를 보여줄 수 있다면 기본적으로 제가 만들고자 하는 앱의 간단한 모습과 디자인을 잡아볼 수 있을 것 같습니다. 다음 포스팅에는 여태까지 학습한 내용으로 전에 기획해둔 앱의 화면을 비슷하게 배치해보겠습니다.
2022.03.16 - [개발] - (5) 독학으로 앱 만들어보기 (아이디어 도출, 구상하는 법)
(5) 독학으로 앱 만들어보기 (아이디어 도출, 구상하는 법)
이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 이번 포스팅에서는 앱을 만들기 위한 아이디어 도출 및 구상하는 방법에 대해 알
dev-nasus.tistory.com
'개발' 카테고리의 다른 글
| (10) 독학으로 앱 만들어보기 (에러 원인 찾아보기) (2) | 2022.08.25 |
|---|---|
| (9) 독학으로 앱 만들어보기 (스스로 만들어보기, 초보가 겪는 고통) (2) | 2022.06.08 |
| (7) 독학으로 앱 만들어보기 (화면 만들기) (0) | 2022.04.09 |
| (6) 독학으로 앱 만들어보기 (자동 테스트란?) (0) | 2022.03.17 |
| (5) 독학으로 앱 만들어보기 (아이디어 도출, 구상하는 법) (0) | 2022.03.16 |




댓글