23년이 되었네요. 새해 복 많이 받으세요. 지난 글에 이어서 적어보겠습니다.
지난 글에서 2개의 의문점을 남겼는데 그중에서 RecycleView는 어떻게 사용하는 거지? 에 대한 의문점을 해소해 본다. 쓰다 보니 담을 내용이 너무 많아서 3부작(?)으로 나눠 작성한다.

RecycleView가 뭔데?
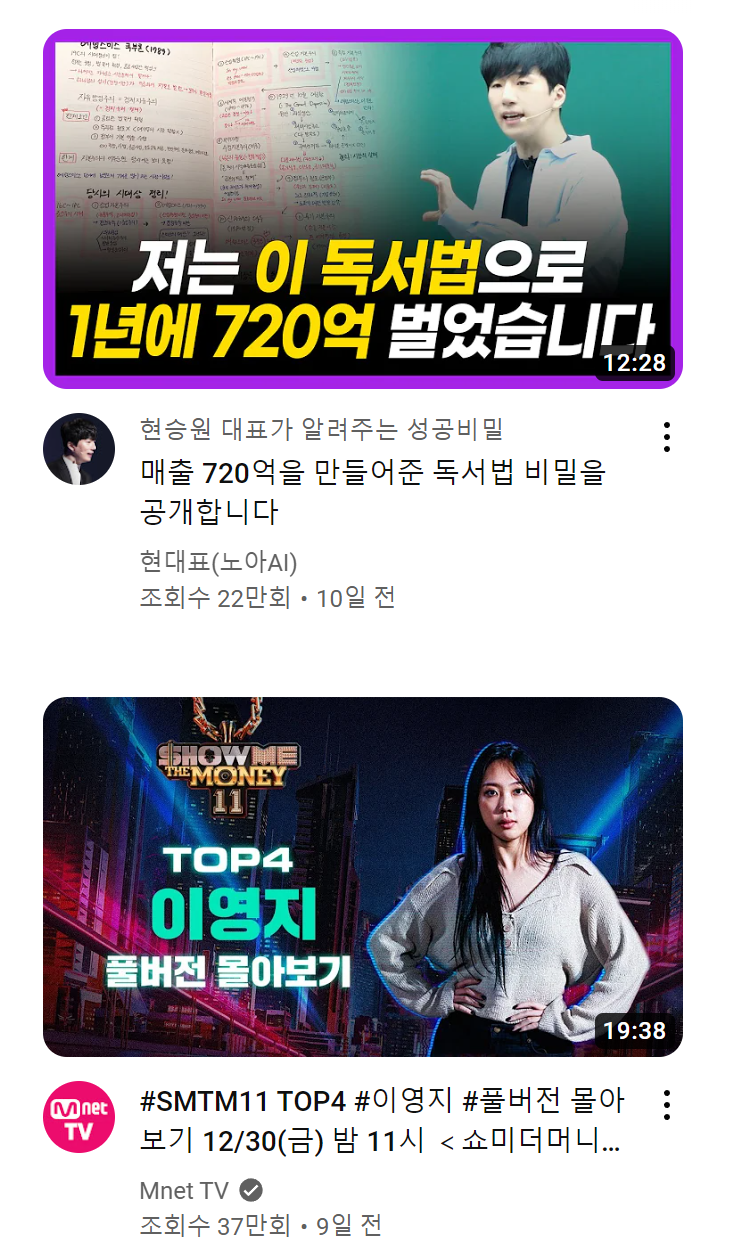
RecycleView는 말 그대로 뷰를 재사용한다는 것이다. 우리가 매일 보는 유튜브로 예를 들어 설명해 본다. 아래 그림을 한번 살펴보자. 내 눈에는 5가지 정보가 보인다.
- 이미지
- 영상 제목
- 채널 이름
- 조회 수
- 영상 업로드 날짜
저 5가지 정보를 담고있는 화면이 하나의 View이고 그것을 계속 반복해서 보여주는 형태를 RecycleView라고 한다.

뭐부터 해야돼?
우선, 반복할 항목을 정의해야 한다.
무작정 인터넷 찾아가 보며 코딩을 해도 좋지만 그렇게 하면 삽질을 하는 경우도 많고 원하는 서비스를 만들지 못하는 경우가 생기기 때문에 내가 어떤 정보를 보여주고 싶은지 확인해 보자.
내가 RecycleView를 사용하고자 하는 화면은 아래 포스팅에서 손으로 미리 그려 놓았다.
2022.03.16 - [개발] - (5) 독학으로 앱 만들어보기 (아이디어 도출, 구상하는 법)
(5) 독학으로 앱 만들어보기 (아이디어 도출, 구상하는 법)
이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 이번 포스팅에서는 앱을 만들기 위한 아이디어 도출 및 구상하는 방법에 대해 알
dev-nasus.tistory.com

이 그림으로 보면 목표 리스트가 존재하고, 2가지 정보가 보인다.
- 목표 내용
- 라디오 버튼
여기에 나는 하나 더 추가하고자 한다.
- 목표 내용
- 라디오 버튼
- 목표 입력 횟수
내가 만들고자 하는 앱은 꿈 잠금해제 어플이다. 핸드폰을 열 때마다 내가 이루고 싶은 목표를 입력해야 사용할 수 있도록 하는 어플이기 때문에 몇 번 입력했는지 보여줌으로써 100일 100번 쓰기처럼 목표 만번쓰기 효과를 얻고 싶기 때문이다.
이제 항목들은 정의가 됐으니 각 항목들을 변수로 생각하고 각 변수에 맞는 자료형을 붙여본다.
- 목표 내용 : String
- 라이오 버튼 : Boolean
- 목표 입력 횟수 : Int
이제 코딩의 영역으로 넘어가 보자.
RecycleView 구조 파헤치기
이건 글로만 설명해서 될 일이 아니다. 나의 손그림 맛으로 이해시켜 주겠다. 아래 그림으로 추가 설명을 해본다.

RecycleView가 뭔지는 위에서 설명했고 여기서 크게 4가지 분류가 있다.
- Activity : 화면을 보여주기 위한 조력자
- Layout : 보이는 화면 그 잡채
- Adapter : RecycleView에 View를 반복해서 표시하는데 도와주는 너와 나의 연결고리
- DataSet : View에서 표현하고자 하는 항목들의 변수 모음
RecycleView를 사용하기 위해서는 위 그림에서 표시된 것들은 코딩으로 구현하고 연결 표시된 부분을 코딩으로 연결시켜줘야 한다. 이 글에서 진행한 것은 RecycleView가 무엇인지와 View가 어떤 것인지 그리고 파란색으로 동그라미 친 부분이 View에 어떤 데이터 항목들이 들어갈 것인지 정의한 내용이다.
이 글에서는 이 정도까지만 설명하는 게 좋을 것 같다. 다음 포스팅은 왜 저만큼 연결을 해줘야 하는지에 대한 이유를 설명하고 RecycleView 3부에서는 실제 코딩으로 구현하는 것까지 남겨보겠다.
'개발' 카테고리의 다른 글
| (20) 독학으로 앱 만들어보기 (RecycleView 3편) (2) | 2023.01.08 |
|---|---|
| (19) 독학으로 앱 만들어보기 (RecycleView 2편) (0) | 2023.01.06 |
| (17) 독학으로 앱 만들어보기 (개발 과정) (2) | 2022.12.03 |
| (16) 독학으로 앱 만들어보기 (입력, 화면 구성) (1) | 2022.12.02 |
| (15) 독학으로 앱 만들어보기 (버튼 클릭하면 짜잔~) (0) | 2022.11.19 |




댓글